Quello di costruire un form di contatto è sempre stato un compito “riservato” ad uno sviluppatore o quanto meno a chi avesse una seppur minima conoscenza di html.
Vediamo in quale modo è invece possibile costruire e modificare un form di prenotazione con gli strumenti messi a disposizione da GiapCMS, senza che ci venga richiesto di intervenire mai sul codice html (ancorché possibile per chi ne avesse le competenze).
L’idea è quella di partire da un form presente tra i template messi a disposizione dalla piattaforma e modificarlo per adattarlo alle nostre esigenze.
1 – Cliccare sull’icona che identifica il “Form inserimento dati”, nella toolbar dei “Moduli”, operazione che fa aprire la finestra delle proprietà di tale modulo.
2 – Dopo aver indicato l’indirizzo dell’amministrazione a cui recapitare la e-mail con la richiesta dell’utente, cliccare sulla voce “Aspetto” sul menu di navigazione laterale e scegliere la scheda “Inserisci”, nella quale si cliccherà sul comando “Manager Template”.
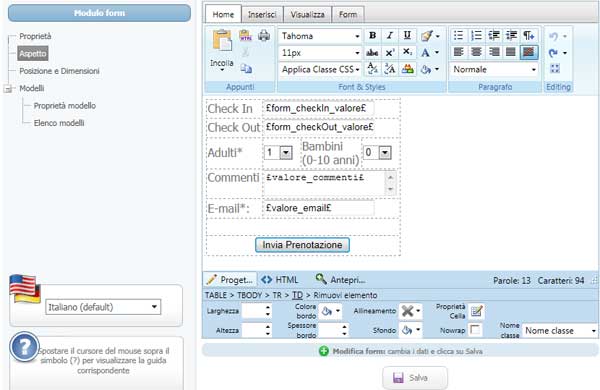
3 – Nella finestra che si apre oltre alla consueta cartella personale, vengono mostrate altre 2 cartelle aggiuntive: richiesta_dati e prenotazioni. In queste ci sono i form predefiniti messi a disposizione da GiapCMS. Per i nostri scopi apriamo la cartella “prenotazioni”, quindi “it-IT” (è disponibile anche “en-GB”) e scegliamo il form “prenota_hotel.htm”. Click su “Inserisci” e torniamo all’interno dell’editor di contenuti che adesso dovrebbe apparire come da immagine seguente:

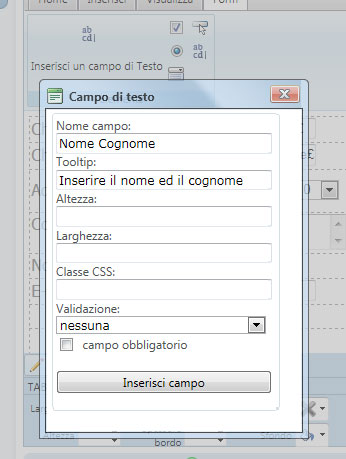
4 – Per aggiungere un nuovo campo, ad esempio “Nome e Cognome”, aggiungiamo innanzitutto una nuova riga ed a tale scopo facciamo click con il tasto destro del mouse sulla riga contenente “E-mail*” e scegliamo la voce “Inserisci una riga sopra”. Nella nuova riga andremo a scrivere nella colonna di sinistra “Nome e Cognome” e nella colonna di destra andremo ad inserire un nuovo campo, agendo sulla scheda “Form” e quindi cliccando sul comano “Aggiungi campo testo”. Si apre una finestrella, che andremo a riempire con i dati del nuovo campo che desideriamo aggiungere, come da immagine sottostante:

5 – Ovviamente possiamo proseguire nell’inserimento di altri campi, anche caselle a discesa, caselle di opzione (option button e checkbox) e aree di testo. Possiamo effettuarne il ridimensionamento semplicemente selezionando il campo e trascinando una delle 6 ancore disposte intorno ad esso. Ai fini di questo esempio ipotizziamo che il form vada bene così, quindi clicchiamo sul pulsante “Salva” in modo che lo stesso venga inserito in pagina.
6 – Per verificare che le sue funzionalità siano state correttamente recepite, si può andare in Anteprima e provare il nuovo form. Proviamo l’inserimento di una data, verificando che venga proposto il calendario non appena si clicchi all’interno del relativo campo “Check In” e che venga quindi riportata la data selezionata sul calendario stesso.
Ovviamente sarà anche possibile costruire un form partendo da zero, utilizzando i comandi di inserimento campi utilizzati al punto 4, ma la sostanza non cambia, con GiapCMS è possibile costruire un form di inserimento dati senza conoscere nemmeno una istruzione di html, né tantomeno essere un programmatore.
Spero che i passi qui descritti siano facilmente riproducibili da tutti voi e buon lavoro con GiapCMS.