 Roma, 23/02/2016 - Terminata la pesante fase di riscrittura del pannello dati e relative dialog di gestione dati, ci siamo potuti concentrare nuovamente sulla espansione delle già enormi capacità operative di GiapCMS. La parte del leone, in questa prima release del 2016, la fa il "Modulo Personalizzato", ovvero una possibilità di espansione illimitata che viene messa a disposizione della comunità di sviluppatori, grazie ad un protocollo di compatibilità con i moduli nativi di GiapCMS, ma senza perdere di vista la sicurezza, fiore all'occhiello della nostra piattaforma, così un "plug-in" è inseribile nella dotazione di un sito gestito, solamente dopo che è passata la verifica del nostro team.
Roma, 23/02/2016 - Terminata la pesante fase di riscrittura del pannello dati e relative dialog di gestione dati, ci siamo potuti concentrare nuovamente sulla espansione delle già enormi capacità operative di GiapCMS. La parte del leone, in questa prima release del 2016, la fa il "Modulo Personalizzato", ovvero una possibilità di espansione illimitata che viene messa a disposizione della comunità di sviluppatori, grazie ad un protocollo di compatibilità con i moduli nativi di GiapCMS, ma senza perdere di vista la sicurezza, fiore all'occhiello della nostra piattaforma, così un "plug-in" è inseribile nella dotazione di un sito gestito, solamente dopo che è passata la verifica del nostro team.
I moduli personalizzati ereditano tutte le specifiche dei moduli nativi, potendo così contare sull'applicazione del modello (ovvero lo stile grafico), delle azioni (javascript), posizionamento, seo e supportano tutti i comandi dell'editor di pagina nè più nè meno come un modulo nativo. Un primo esempio di applicazione è stata l'implementazione di moduli "custom" che impaginano le estrazioni del lotto e relative statistiche sul sito bussolotto.it.
Ma abbiamo anche espanso le capacità dei moduli nativi, aggiungendo altri 2 moduli ai 35 già presenti, che abilitano i siti che ne vengono dotati di effettuare sondaggi e di monitorare la presenza agli eventi degli utenti con prenotazione.
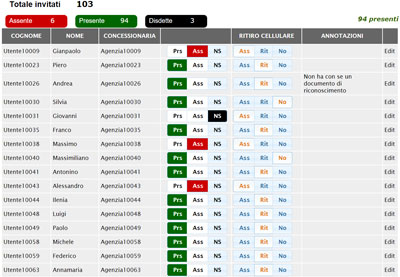
 Il modulo "Presenza Eventi" mette a disposizione della reception di un evento, uno strumento utilizzabile anche tramite tablet e smartphone, che permette di censire la presenza effettiva degli utenti che hanno prenotato il loro intervento ad un evento, potendo gestire anche la voce "ritiro device mobili" (se all'evento è richiesto per motivi di privacy) ed annotazioni, il tutto essendo utilizzabile da più postazioni che si auto-sincronizzano in tempo reale, ma filtrabili ciascuna con uno o più gruppi di utenti (ad esempio accredito aeroporto, stazione, etc...). Questo modulo si accoppia con il form di prenotazione eventi (form di contatto con opzione "prenotazione"), in modo da gestire l'intero ciclo di vita di un evento, dalla prenotazione alla sua fruizione.
Il modulo "Presenza Eventi" mette a disposizione della reception di un evento, uno strumento utilizzabile anche tramite tablet e smartphone, che permette di censire la presenza effettiva degli utenti che hanno prenotato il loro intervento ad un evento, potendo gestire anche la voce "ritiro device mobili" (se all'evento è richiesto per motivi di privacy) ed annotazioni, il tutto essendo utilizzabile da più postazioni che si auto-sincronizzano in tempo reale, ma filtrabili ciascuna con uno o più gruppi di utenti (ad esempio accredito aeroporto, stazione, etc...). Questo modulo si accoppia con il form di prenotazione eventi (form di contatto con opzione "prenotazione"), in modo da gestire l'intero ciclo di vita di un evento, dalla prenotazione alla sua fruizione.
Un esempio di come appare la lista degli utenti (facendo uso della libreria jquery-ui) è quella riportata qui a destra.
Il secondo modulo nativo aggiunto è quello che permette di effettuare Sondaggi. E' utilizzabile sia in forma anonima che con utente riconoscibile, quindi in area riservata, con un elenco di domande e risposte, quest'ultime impostabili in una doppia modalità, "comuni" oppure "distinte da domanda a domanda". La prima modalità, a risposte comuni, si presta molto bene nel caso di sondaggi che desiderino valutare la qualità di un servizio/evento, potendo anche assegnare un diverso punteggio ad ogni risposta, in modo da estrapolare una sorta di "voto di qualità", sia all'intero sondaggio (ergo evento), sia ad ogni singola domanda (ergo servizio). Il caso di sondaggio a "risposte distinte", invece, è la classica indagine sulle preferenze degli utenti per una serie di soluzioni alternative (risposte) per ogni problema sottoposto ad indegine (domanda).
Nel backoffice è presente anche una nutrita serie di report che possono essere utilizzati per scandagliare le risposte ottenute dagli utenti, con tanto di grafici e di esportazione su Excel. Un esempio di quanto stiamo dicendo è visibile nella immagine sottostante.

Ma veniamo al dettaglio delle nuove funzionalità e delle correzioni apportate nella versione 2016.1 di GiapCMS, a vantaggio di tutti coloro che utilizzano ormai da anni questa incredibile piattaforma:
Generali
- Web App: aggiunte favicon per iOS, Android e Windows 8 in formato PNG che possono essere visualizzate anche sul desktop (tablet e smartphone) se sito aggiunto ai preferiti (similmente ad una app classica)
- Aggiunta nelle preferenze del sito, la pagina dell'informativa cookie per la versione mobile-adaptive
- Correzione Device Detection: veniva confuso iPad con uno smartphone
Ambiente CMS
- Style Editor: aggiunto il valore "all" alle transitions
- Style Editor: aggiunta la possibilità di gestire selettori con attributi inseriti nella div del selettore base (Es: .home-parallax[data-custom='pippo'])
- Correzione StyleEditor: il parametro "background-size" non veniva restituito dal metodo CssStyleProprieta.ToStringCss() se utilizzato nelle istruzioni "cover" e "contain"
- Correzione Style Editor: la istruzione "background-color:transparent" non viene interpretata dal parser per impostare il select su "usa palette" lasciando il colore su "-1" (trasparente, appunto)
- Correzione Style Editor: il selettore magico non riusciva a "prendere" i moduli inseriti in un contenitore (raggruppati)
- Correzione Duplica Oggetto: il valore di spostamento non veniva convertito in centesimi
- Correzione Editor di Pagina: anche per le pagine "spubblicate", si continuava a vedere la data di ultima pubblicazione
Moduli
- Modulo Personalizzato, che permette di aggiungere un qualunque oggetto, sviluppato secondo specifiche di compatibilità con GiapCMS, alla dotazione dei moduli nativi. Questi moduli personalizzati ereditano tutte le specifiche dei moduli nativi, potendo così contare su Modello, Azioni, comandi dell'editor di pagina, raggruppamento, nè più nè meno come un modulo nativo. La piattaforma è stata comunque dotata di un sistema di sicurezza che mantiene il controllo centralizzato sui "plug-in" installabili su ciascun sito web.
- Modulo "Presenza Eventi", che in combinazione con un form di contatto di tipo "Prenotazione Evento" permette di rilevare la presenza degli utenti all'evento a cui il form di contatto fa riferimento. Previsto anche il campo "Stato Device Mobili" (ritirato, assente, non consegnato), per testare la consegna del cellulare e del tablet alla reception da parte degli ospiti.
- Modulo Sondaggi: implementata la gestione dei sondaggi con relativo ambiente di gestione e reportistica nel pannello di amministrazione.
- Form Contatto: aggiunto un flag che permette di stabilire quali destinatari notificare
- Modulo Registrazione Utente: la larghezza e altezza dei campi adesso può essere specificata in qualsiasi unità di misura
- Modulo Form: dopo aver eseguito un submit del form, viene impostato un campo nascosto ad uso e consumo del javascript che permette di mettere in atto azioni successive ad un submit (ad esempio la visualizzazione di una parte del form normalmente nascosta al primo page-load)
- Modulo Ricerca: aggiunta nel modello la funzionalità per visualizzare gli attributi di tipo "Selezione" con un select e non con i checkbox.
- Modulo Dettaglio: aggiunta una opzione sul modello che permette di visualizzare il tooltip come didascalia delle thumbnails
- Modulo eLearning: aggiunte 2 opzioni nel modello che permettono di stabilire se pubblicare o meno l'esito del test (percentuale e icona)
- Correzione Moduli con submit: non veniva intercettato il click multiplo sul pulsante submit, cosa che determinava molteplici submit degli stessi dati.
- Correzione Modulo Ricerca: il campo della città autocompletante, anche quando viene svuotato, continua a ripetere il dato della ricerca precedente
- Correzione Azioni: se si inseriva un tag html nel campo "Execute Script", questo generava un errore di validazione della pagina. Risolto intercettando l'evento "submit" del form e sostituendo i caratteri pericolosi con una sequenza di caratteri nota, che viene poi sostituita nel codice lato server
- Correzione Azioni: selezionando "Page_Load" il campo selettore sparisce, ma non ricompare più se si cambia "Causa" (click, mouse-over, etc...)
- Correzione Registrazione Utente: la dialog non gestiva i valori centesimali di larghezza ed altezza di ciascun campo
- Correzione Modulo Form: non vengono ricaricate le azioni dopo un postback
- Correzione Modulo Form: i checkbox flaggati non venivano mantenuti dopo il submit in caso di un errore che dovesse riproporre il form all'utente
- Correzione Modulo "Facebook Connector", "Registrazione Utente", "Iscrizione Newsletter": su Chrome il RadEditor fuoriusciva dai limiti
- Correzione Modulo Contenitore: i moduli "invisibili" inclusi nel contenitore, non venivano caricati del tutto in anteprima, né nella versione pubblica
- Correzione Modulo Contenitore: non si visualizzava il select dei modelli sulla barra degli attributi quando si selezionava un modulo "Contenitore" (Gruppo)
- Correzione Modulo Ricerca: al submit, veniva svuotato il contenuto del campo "testo" che aveva la classe "comando_testoEsempio". C'era una errata impostazione del nome di attributo "pulito" invece di "data-pulito"
- Correzione Risorsa: se si sono impostate le dimensioni della immagine contenuta in "%", queste vengono resettate su "px" ogni volta che si ridimensiona sul visualeditor
- Correzione Dettaglio: l'url amichevole in modalità "Adaptive" deve valutare che se si tratta di Smartphone deve caricare la pagina dettaglio indicata nella categoria di appartenenza
- Correzione Risorsa: se in posizione relativa, non veniva impostata l'altezza, con il risultato che era vano qualsiasi tentativo di rimensionarla in altezza
- Correzione Modulo Vetrina: il funzionamento del comando "aggiungi al Carrello" sulle vetrine era compromesso dalla mancanza del "data-" davanti ai parametri "prod", "ante" e "urlRedirect"
- Correzione Modulo Conferma Shopping: se presenti 2 listini sconti ugualmente validi, veniva confuso quello con lo sconto complessivo con quello per gli sconti sui singoli prodotti
Pannello Amministrazione
- Dialog News/Prodotti: aggiunta una zona che permette l'upload multiplo di immagini nella photogallery, anche utilizzando il drag-and-drop dal desktop del computer. La miniatura viene creata automaticamente dalla piattaforma, in accordo con quanto specificato sulla categoria di appartenenza della news.
- Dialog Annunci: import/export da excel
- News/Prodotti: aggiunta la didascalia agli item della photogallery, riallineandola a quella che c'era sulle vecchie dialogs
- Correzione Utenti: nella esportazione semplice (ovvero senza selezione dei gruppi), mancava la specifica dei nuovi campi "Nominativo Spedizione", "Libero1" e "Libero2", con la conseguente generazione di un errore durante la fase di esportazione
- Correzione Dati Forum: l'eliminazione di un intervento generava un errore