 Roma, 28/10/2015 - Questa volta siamo di fronte ad una “major release”, perché non ci sono solamente le solite nuove chicche a cui vi abbiamo abituato, ma sono state riscritte intere parti della piattaforma, che avevano bisogno ormai (a 6 anni dalla partenza del progetto) di un “rinfrescatina”, per supportare html5, css3, ma anche per dare maggiore fruibilità agli amministratori del sito, vista la rivoluzione di tablet e smartphone avvenuta nel frattempo.
Roma, 28/10/2015 - Questa volta siamo di fronte ad una “major release”, perché non ci sono solamente le solite nuove chicche a cui vi abbiamo abituato, ma sono state riscritte intere parti della piattaforma, che avevano bisogno ormai (a 6 anni dalla partenza del progetto) di un “rinfrescatina”, per supportare html5, css3, ma anche per dare maggiore fruibilità agli amministratori del sito, vista la rivoluzione di tablet e smartphone avvenuta nel frattempo.
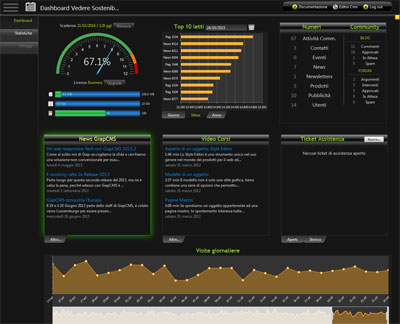
Si parte con la riscrittura completa del pannello di amministrazione, adesso “responsive” e quindi fruibile anche da smartphone, i cui form di gestione (e siamo arrivati a 19 banche dati gestite!) sono anche 100 volte più veloci della precedente versione nella risposta e nelle ricerche. Completamente riscritta anche la dashboard, che potete apprezzare nell’immagine qui a lato, che finalmente permette un profondo monitoraggio di ciò che accade sul proprio sito internet, dallo stato delle risorse occupate e gestibili con la propria licenza, alla sua scadenza, agli interventi presenti nel forum e nei blog a cui non è stata ancora data una risposta.
Ma non sarebbe stata una “major release” se non avessimo messo mano anche al motore che crea le pagine html, dotandolo delle nuove istruzioni Html5 e, soprattutto, del supporto ai Microdata compatibili con Google Shopping, per enfatizzare ancora di più la già importante dotazione di strumenti SEO che può vantare GiapCMS.
Anche l’editor pagina visuale è stato oggetto di notevoli migliorie, potendo adesso gestire qualsiasi unità di misura per le dimensioni e coordinate degli oggetti ospitati, effettuare un loro ridimensionamento con i “consueti” 8 punti di ancoraggio (per i programmi di grafica, ma non certo per una piattaforma CMS Web-based come la nostra) e la rotazione con il trascinamento del mouse, il tutto anche con valori decimali.
Dulcis in fundo, lo Style Editor (sempre più unico nel panorama dei CMS/WCM) riconosce e gestisce un’altra dozzina di comandi CSS3, tra cui Transform, Transition e Animation, attraverso le quali è possibile creare, con la solita semplicità, pagine dall’interattività molto sofisticata.
Dietro le quinte, poi, è stata una rivoluzione silenziosa, visto che siamo passati dalla versione 2.0 di Microsoft.NET alla versione 4.6, dalla libreria jquery 1.7.2 alla 1.11.3 e chi se ne intende sa quale lavoro è stato necessario affrontare per mantenere la compatibilità dei siti pre-esistenti.
Ma veniamo al dettaglio delle nuove funzionalità e delle correzioni apportate nella versione 2015.3 di GiapCMS, a vantaggio di tutti coloro che utilizzano ormai da anni questa incredibile piattaforma:
Generali
- Upgrade al framework .NET 4.6 ed alla libreria jQuery 1.11.3 e jQuery.UI 1.11.4
- Eliminato il supporto ad IE7/IE8 nel backoffice, perché incompatibili con le istruzioni CSS3, ad esempio “transform:rotate()” adesso implementate nell’editor pagina oppure con i grafici html5 implementati nel pannello di amministrazione
- Gestore job notturni: storicizza i file di log, in modo da evitare che diventino troppo grandi, mandando di fatto in stallo il server
- Correzione Esplora Risorse: aumentata dimensione a 800x500 perchè sulle dialog classiche (quelle aperte dallo Style Editor, ad esempio) non si vedevano i pulsanti "Inserisci" e "Annulla"
- Correzione libreria Nivo Slider: aggiornata la libreria jquery.nivo per sostituire l'utilizzo dell'istruzione "live" non più supportata da jQuery 1.11.3
- Nelle preferenze è possibile settare il tema jQuery UI da utilizzare per la parte pubblica del sito (solo con i permessi)
Ambiente CMS
- Le dialog adesso si aprono tutte in pop-up e non più con la fancybox, di cui è stato eliminato il riferimento in questo ambiente, poco utile in quanto le finestre rimanevano “inchiodate” senza poter essere spostate/ridimensionate per vedere la parte di pagina sottostante.
- Editor Pagina: aggiunti 8 handle per il resize di un oggetto
- Editor Pagina: il trascinamento degli oggetti adesso gestisce anche valori decimali e l'unità di misura "%" oltre a quella in "px"
- Editor Pagina: aggiunta la "rotazione" degli oggetti, sia con drag del mouse che con casella numerica nella toolbar dell’oggetto
- Pagina Mastro: nei template sono state eliminate le div "containersx" e "containerdx" che complicavano troppo il markup e risultavano di fatto inutili. Inoltre è stata spostata "zonColonnaSx" all'interno di "containercentrale" nel template a 3 colonne ed in quello a 2 colonne Sx
- Pagine (tutti tipi): ripristinata la possibilità di impostare la dimensione della pagina, che agisce sul div contenitore complessivo anche in termini di altezza (e non solo di larghezza), in qualsiasi unità di misura e con valori decimali.
- Pagine (tutti tipi): il div contenitore complessivo ha ricevuto la classe "pagCont", che è poi stata aggiunta anche nei selettori di pagina dello Style Editor, in modo che si possa applicare lo stesso stile a diversi template (1, 2 o 3 colonne che sia)
- Editor Pagina: nelle “zone” è stata aggiunta la gestione dell'attributo "Overflow", che prima era implicito e non modificabile se non via CSS. Le dimensioni di una zona adesso sono esprimibili in qualunque unità di misura ed anche con valori decimali
- Parser Html Pagina: introdotti i tag html5 "header" e "footer" al posto del div
- Style Editor: nuovo pannello "Trasf" in cui trovano posto i campi per gestire le trasformazioni 2D (transform-origin, rotate, scale, skew e translate).
- Style Editor: nuovo pannello “Trans” in cui vengono gestite le transizioni, con la possibilità di dichiarare molteplici proprietà su cui applicare la transizione da un valore iniziale ad uno finale, potendole spostare nell’ordine di interpretazione, rieditarle ed eliminarle.
- Style Editor: nuovo pannello “Anim” che permette di gestire le animazioni, in grado di scatenare una sequenza di istruzioni css su ogni elemento che risponda al selettore a cui sono associate. Introdotto anche una nuova sezione “keyframe” per la gestione della parte dichiarativa dei keyframe utilizzabili poi dalle singole animazioni.
- Editor Pagina: le animazioni possono essere disattivate nell'editor, in modo da permettere la corretta selezione degli elementi, piuttosto difficile se questi sono in movimento
- Style Editor: gestione dei nuovi selettori di attributo elem[attr*="val"], elem[attr$="val"], elem[attr|="val"], elem[attr^="val"], elem[attr~="val"] ed elem:nth-child(2n+1), ma anche il selettore composto "div+span #mydiv" e la negazione "div:not(#mydiv)"
- Style Editor: gestisce le istruzioni CSS3 "background-origin", "background-clip" e "background-size". Completate con le nuove opzioni le istruzioni "background-repeat". Il pannello “Sfondo” è stato rinominato “Back”
- Style Editor: le caselle ad input numerico hanno un font più piccolo in modo da poter visualizzare più cifre. Altezza leggermente ridotta
- Preferenze Sito: gestione dell'informativa sull'utilizzo dei cookie da parte del sito web.
- Preferenze Sito: il tema jQuery.ui utilizzato dai moduli (ad esempio per gli avvisi) adesso può utilizzare uno qualunque dei temi disponibili on-line, attingendo dalla CDN “ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/”
- Dialog Pagina: sul campo "Titolo SEO" e "Descrizione SEO", aggiunti i contatori per evidenziare quando rientriamo nella giusta lunghezza
- Pagine Alias: aggiunta una opzione che permette di specificare direttamente l'url completo della pagina di destinazione reale, in modo che si possa rendere amichevole un qualunque url con parametri
- Correzione Pagine Alias: quando si passava a pagina 2, 3, etc... di una vetrina, gli attributi SEO venivano ignorati ed utilizzati quelli della pagina contenente la vetrina
- Correzione Style Editor: se nella casella dei font si inseriva una stringa non corretta contenente delle doppie virgolette (ad esempio “ "Open Sans',Arial,sans-serif “ in cui alle virgolette di apertura viene contrapposto un singolo apice), falliva l'interpretazione dei CSS dell'intera pagina
- Correzione Style Editor: l'importazione degli stili non teneva conto del percorso speciale "/Styles/", aggiungendovi erroneamente sempre il "/public" davanti e generando quindi un percorso inesistente
- Correzione Style Editor: dopo aver applicato (postback) non venivano correttamente ripristinate le zone a scomparsa (clip e background-size)
- Correzione Editor Pagina: quando si volevano aggiungere moduli in una zona invisibile, veniva generato un errore. Adesso viene visualizzato un messaggio di cortesia
- Correzione Esportazione Moduli: se esportando i moduli "HtmlBox" si incontrava un contenuto con più di 32767 caratteri, l'esportazione andava in errore per l'incapacità di Excel di contenere un più alto numero di caratteri su una singola cella
Moduli
- Gestita qualunque unità di misura (%, rem, vw, etc…) per le coordinate e le dimensioni di un modulo, che prima erano misurabili unicamente in “pixel”. I valori numerici possono essere anche decimali e non più solamente interi
- Menu: gestito il tag html5 "nav"
- Dettaglio: introdotti i tags html5 "article" e "time", sia su News/Prodotti che su Forum/Blog
- Dettaglio Prodotti: gestione del formato microdata "schema.org" compatibile con il motore di ricerca Google, sia per il prodotto che per la recensione (blog) degli utenti.
- HtmlBox: aggiunto dizionario italiano, con attivazione del "controllo ortografico".
- Intervento Forum e Blog: modificato lo skin dell’editor a tonalità sul grigio scuro con icone stilizzate chiare
- Gruppo: aggiunta la gestione delle proprietà, modelli, posizionamento e azioni, come per qualsiasi altro modulo
- Menu: ampliata la scelta sui possibili collegamenti a cui può essere soggetta una voce di menu
- Tutti i moduli: sostituiti i nomi degli attributi custom con il prefisso "data-" compatibile con html5 e con la validazione w3org.
- Azioni: aggiunto l'evento "In View" che scatta nel momento in cui l'elemento individuato dal selettore fornito entra nella parte visibile del browser.
- Azioni: aggiunto l'effetto "toggleClass" che permette, al verificarsi dell’evento selezionato, di invertire la presenza della classe specificata negli elementi interessati dal selettore indicato.
- Azioni: nelle azioni "pop-up" e nel modulo e-learning sono stati aggiornati i riferimenti della fancybox alla versione 2.1.5 compatibile con jquery 1.11.3
- Conferma Shopping: aggiunti 2 campi che permettono di individuare le pagine contenenti la "privacy policy" e le "condizioni di vendita", che dovranno essere accettate dall'utente che sta effettuando l'ordine attraverso un flag dedicato. Sull'interfaccia aggiunta la div "formSubmitOrder" a racchiudere tutta la zona composta dal flag testè aggiunto, il text box per la richiesta dell'utente ed il pulsante "submit".
- Conferma Shopping: viene visualizzato un messaggio di cortesia se il negozio è chiuso.
- Form Ricerca: aggiunto il "testo libero" come parametro in chiaro (WOCH), utile per le indagini di Google Analytics.
- Correzione Conferma Shopping: il link "Modifica metodo Pagamento" deve visualizzarsi solamente se ci sono almeno 2 metodi di pagamento tra cui scegliere.
- Correzione e-Learning: nella riapertura di un test precedentemente abbandonato, si riproponeva saltuariamente la "vignetta vuota" alla conferma delle risposte sulla prima domanda (in pratica non si riusciva ad approdare alla seconda domanda).
- Correzione Vetrina: l'opzione "Se pagina dettaglio... Usa stessa categoria", selezionava solamente il tipoCategoria, ma non la categoria della news/prodotto visualizzato nella scheda di dettaglio
- Correzione e-Learning: dalla versione 35 del browser Firefox, lo scorrimento delle vignette del test subiva un'impuntatura a causa di un errore di arrotondamento della dimensione della gallery contenitore delle domande già effettuate, visto che questa versione del browser utilizza una larghezza decimale e non intera come per gli altri browser. In alcune circostanze, l'arrotondamento in difetto faceva scorrere fuori schermo la nuova vignetta, con il risultato che ci si trovava in una situazione di stallo
- Correzione e-Learning: al momento in cui è stata presentata la domanda, viene già impaginata la domanda successiva, in modo da sfruttare il prevedibile periodo di stallo in cui si trova l'utente che sta ragionando sulle risposte da dare. Se però l'utente tornava indietro per consultare le vignette di preludio e quindi di nuovo avanti, veniva accodata una nuova domanda, con il risultato di eccedere il limite delle domande previste per quella specifica categoria.
- Correzione Form Contatto: le e-mail all'amministrazione specificate nel campo copia non venivano inviate.
- Correzione Registrazione Utente: se previsti i campi Nazione, Regione e Città, quest'ultima funziona come campo autocompletante nel caso Nazione = “Italia” ed in questo caso il select delle regioni viene reso a sola lettura (non nascosto per non disarticolare l'impaginazione), mentre se Nazione diversa da “Italia” allora viene utilizzato un semplice campo di testo
Pannello Amministrazione
- Riscritto completamente l’ambiente di amministrazione, che adesso è “responsive” e quindi utilizzabile anche da tablet e smartphone. Ha inoltre introdotto una colorazione scura per distinguersi inequivocabilmente dall’ambiente CMS. Il menu di navigazione tra le varie sezioni dati è a scomparsa e posizionato nell’angolo in alto a sinistra con pulsante “smartphone-like”.
- Nuova dashboard contenente indicatori sullo stato del sito, visitatori giornalieri, articoli più letti nell’ultimo periodo, ma anche tipo della licenza, sua scadenza, news di GiapCMS ed i numeri generati dalle varie sezioni dati (Utenti, News, Forum, etc…), con evidenziazione immediata di eventuali commenti non ancora gestiti sia sui Forum che sui Blog.
- Nuovo pannello “Statistiche” composto a sua volta da un riquadro per ogni sezione dati attiva sul proprio sito, in cui vengono riportati gli ultimi articoli modificati, gli ultimi commenti inseriti dagli utenti e l’andamento storico degli articoli più letti.
- Tutti i form di gestione dati sono stati convertiti in modalità “responsive”, eliminando il menu laterale fisso in favore di quello generale a scomparsa.
- Gestione e-Learning/Prodotti/News/Eventi/Utenti/Blog: riscritte le dialog di gestione per velocizzare i tempi di risposta dell’applicazione, adesso anche 100 volte più veloci rispetto alla versione precedente.
- Gestione Attività Commerciali: aggiunto import/export da excel.
- Dialog Dati: sul campo "Titolo SEO" e "Descrizione SEO", aggiunti i contatori per evidenziare quando rientriamo nella giusta lunghezza.
- Blog e Forum: i commenti hanno acquisito un flag "Spam" che permette di differenziare i commenti "In Attesa" da quelli gestiti ma che non vanno comunque pubblicati perchè, appunto, spam
- Gestione Prodotti/News/Attività Commerciali: gestita la estensione ".xslx" che reagisce meglio alla presenza di caratteri non validi, rispristinando la versione corretta del foglio. Aggiunta comunque una opzione che permette di scegliere la versione di Excel che si desidera esportare (97-2003 oppure 2007).
- Gestione e-Learning: aggiunta la modalità "Test Ingresso" al corso, che funziona in maniera molto simile al "test verifica competenze", ma senza rilasciare certificazione, nè definire automatismi al termine del test (rimandato, bocciato, etc...). Semplicemente archivia la prestazione dell'utente a scopo statistico. Non fornisce neanche evidenza delle risposte esatte/sbagliate dopo la conferma di ogni risposta.
- Gestione e-Learning: migliorata importazione/esportazione delle domande tramite excel, con l'aggiunta delle vignette di preludio
- Gestione Utenti: aggiunto il campo "NominativoSpedizione" ed i campi "Libero1" e "Libero2" di tipo stringa. In "NominativoSpedizione" verrà inserito un nominativo opzionale da prendere a riferimento per la spedizione, utile per inviare un regalo ad un'altra persona, fermo restando Nome e Cognome dell'account utente. In "Libero1" e "Libero2" sarà possibile per il sito richiedere dei dati aggiuntivi non censiti dai campi nominati
- Gestione e-Learning: prevista la chiusura (anche temporanea) di un'area tematica, che inibisce la possibilità di accesso a quell'area agli utenti, pur visualizzando la voce sul menu di navigazione.
- Correzione Export Prodotti/News/Attività Commerciali: l'esportazione dei record con scheda di dettaglio eccedente i 32767 caratteri (capiena massima di una cella di un foglio Excel) non veniva intercettata, con conseguente troncamento di eventuale codice html ivi presente.
- Correzione Gestione e-Learning: se si duplicava una domanda avente delle vignette di preludio, dopo il suo salvataggio le vignette venivano sganciate dalla domanda originaria, invece di rimanere in entrambe.
- Correzione Gestione Prodotti: la ricerca in vigore sulla lista di prodotti viene ora memorizzata, in modo da essere ripristinata al momento in cui si clicchi "Torna alla lista" oppure "Salva" nel form di edit del prodotto.
- Correzione Gestione e-Learning: non era possibile riformulare la sequenza delle domande inserite nei quiz, a causa della recente riscrittura del form di gestione. Inoltre l'elenco delle domande non teneva conto della loro natura "Test con valutazione", "Test ingresso" e "Esercitazione"
- Correzione Gestione e-Learning: esportando le risposte, non vengono considerate le domande nuove, quelle ancora prive di risposta, ma vengono esportate solamente quelle già complete di risposta.
- Correzione Gestione e-Learning: esportando le risposte, veniva esportata una riga vuota sulle domande pre-esistenti nel caso utilizzino solo 3 delle 4 risposte possibili. Questa riga vuota generava poi un errore quando si tentasse la reimportazione del file.